
Es muy importante diferenciar entre elementos de bloque y en linea. Con la propiedad DISPLAY se puede alterar esta características, sus valores son block|inline.

Define el ancho de un elemento tipo bloque. Valores posibles son: absoluto (px,em) | relativo (%) | auto, ademas de los valores globales initial | unset | inherit.
width: auto | absoluto (px|em) | relativo (%) | initial | inherit
width: 150px; width: 100%; width: auto;
Al usar valores absolutos: 1em = 16px. Al usar valores relativos (%) es respecto al tamaño de letra del elemento padre.
Se aplica a todo los elementos tipo bloque: <h1>..<h6>, <p>, <div>, <li>, <form>, <header>, <footer> y <session>. Ademas a las etiquetas: <TD> e <IMG> a pesar que son inline.
auto hace que tome en tamaño justo del contenido interno.
Las propiedades min-width y max-width anulan la propiedad width.
Al usar valores absolutos: 1em = 16px. Al usar valores relativos (%) es respecto al tamaño de letra del elemento padre.
Define el valor mínimo, pero si contenido así lo exige se hace mas ancho.
Min-Width: auto | absoluto (px) | relativo (%) | initial | inherit
min-width: 150px; min-width: 100%; min-width: auto;
Esta propiedades anulan la propiedad width.
Limita el ancho del elemento bloque.
Max-Width: auto | absoluto (px) | relativo (%) | initial | inherit
max-width: 150px; max-width: 100%; max-width: auto;
Esta propiedades anulan la propiedad width.
Define el alto de un elemento tipo bloque. Valores posibles son: auto | absoluto (px,em) | relativo (%), ademas de los valores globales initial | unset | inherit.
Valores posibles: auto | absoluto (px) | relativo (%) | initial | inherit
| Valor | Descripción |
|---|---|
| auto | El navegador calcula la altura. Esto es predeterminado |
| absoluto (px) | Altura determinada de manera absoluta (px) |
| relativo (%) | Altura determinada de manera relativa, respecto a la altura del elemento padre. |
height: 100px; height: 33%;
Las propiedades min-height y max-height anulan la propiedad height.
Define el valor mínimo, pero si contenido así lo exige se hace mas alto.
Min-Height: auto | absoluto (px) | relativo (%) | initial | inherit
min-height: 100px; min-height: 33%;
Esta propiedades anulan la propiedad height.
Limita el alto del elemento bloque.
Max-Height: auto | absoluto (px) | relativo (%) | initial | inherit
max-height: 100px; max-height: 33%;
Esta propiedades anulan la propiedad height.
Define todos los padding de una sola vez. Si pones un solo valor este sera aplicado a los 4 lados. Si pone 2 valores el primero sera aplicado a superior e inferior y el segundo a izquierda y derecha. En caso de cuatro valores ten en cuenta el orden: arriba, derecha, abajo izquierda, es decir como las manecillas del reloj. Valores posibles: absoluto (px) | relativo (%) | auto.
padding: auto | absoluto (px) | relativo (%) | initial | inherit; padding-top: auto | absoluto (px) | relativo (%) | initial | inherit; padding-right: auto | absoluto (px) | relativo (%) | initial | inherit; padding-bottom: auto | absoluto (px) | relativo (%) | initial | inherit; padding-left: auto | absoluto (px) | relativo (%) | initial | inherit;
paddin: 5px; paddin: 2px 3px; padding: 3px 10px 4px 0; padding-top: 10px; padding-right: 5px; padding-bottom: 3px; padding-left: 7px;
Define todos los margen de una sola vez. Si pones un solo valor este sera aplicado a los 4 lados. Si pone 2 valores el primero sera aplicado a superior e inferior y el segundo a izquierda y derecha. En caso de cuatro valores ten en cuenta el orden: arriba, derecha, abajo izquierda, es decir como las manecillas del reloj.
margin: auto | absoluto (px) | relativo (%) | initial | inherit; margin-top: auto | absoluto (px) | relativo (%) | initial | inherit; margin-right: auto | absoluto (px) | relativo (%) | initial | inherit; margin-bottom: auto | absoluto (px) | relativo (%) | initial | inherit; margin-left: auto | absoluto (px) | relativo (%) | initial | inherit;
margin: 10px; margin: 0 5px; margin: 5px 2px 3px 4px; margin-top: 10px: margin-right: 10px: margin-bottom: 10px: margin-left: 10px:
Define de una sola vez el ancho, estilo y color del borde. Si pones un solo valor este sera aplicado a los 4 lados. Si pone 2 valores el primero sera aplicado a superior e inferior y el segundo a izquierda y derecha. En caso de cuatro valores ten en cuenta el orden: arriba, derecha, abajo izquierda, es decir como las manecillas del reloj.
border: [grosor]; border: [grosor-horizontales] [grosor-verticales]; border: [grosor-top] [grosor-der] [grosor-abajo] [grosor-izquierda]; border: [grosor] [estilo] [color];
border: 1px; border: 0 5px: border: 2px 5px 1px 10px: border: 2px dotted; border: medium dashed green; border-top: 1px solid #C00; border-right: 1px solid #00F; border-bottom: 1px solid #00F; border-left: 1px solid #00F;
Define el ancho del borde. Si pones un solo valor este sera aplicado a los 4 lados. Si pone 2 valores el primero sera aplicado a superior e inferior y el segundo a izquierda y derecha. En caso de cuatro valores ten en cuenta el orden: arriba, derecha, abajo izquierda, es decir como las manecillas del reloj. Valores posibles: absoluto (px) | none.
border-Width: [grosor]; border-Width: [grosor-horizontales] [grosor-verticales]; border-Width: [grosor-top] [grosor-der] [grosor-abajo] [grosor-izquierda];
| Valor | Descripción |
|---|---|
| thin | Delgado |
| medium | Defecto. Medio |
| thick | Grueso |
border-width: thin; border-width: 1px; border-width: 0 1px; border-width: 5px 3px 4px 1px; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px;
Define el estilo del borde. Si pones un solo valor este sera aplicado a los 4 lados. Si pone 2 valores el primero sera aplicado a superior e inferior y el segundo a izquierda y derecha. En caso de cuatro valores ten en cuenta el orden: arriba, derecha, abajo izquierda, es decir como las manecillas del reloj.
Border-Style: none | solid | double | dotted | groove | ridge | insert | outset | inherit.
| Valor | Descripción |
|---|---|
| none | No se muestra ningún borde. Valor por omisión. |
| hidden | No muestra ningún borde. |
| dotted | Borde punteado, formado por una serie de puntos separados por espacios. |
| dashed | Borde discontinuo, formado por una serie de pequeños trazos intercalados por espacios. |
| solid | Borde continuo, formado por una línea recta continua. |
| double | Borde doble, formado por dos líneas rectas continuas separadas entre sí por un espacio en blanco. |
| groove | Borde hundido, que visualmente parece que se encuentra por debajo del nivel de la superficie de la pantalla |
| ridge | Borde saliente, que visualmente parece que se encuentra por encima del nivel de la superficie de la pantalla |
| insert | Borde hundido, que provoca que el elemento que encierra parezca que se encuentra por debajo del nivel de la superficie de la pantalla |
| outset | Borde saliente, que provoca que el elemento que encierra parezca que se encuentra por encima del nivel de la superficie de la pantalla |
| inherit | Hereda. |
border-style: solid; border-style: dotted solid; border-style: dotted solid solid double; border-top-style: dotted; border-right-style: groove; border-bottom-style: none; border-left-style: solid;
Define el dolor del borde. Si pones un solo valor este sera aplicado a los 4 lados. Si pone 2 valores el primero sera aplicado a superior e inferior y el segundo a izquierda y derecha. En caso de cuatro valores ten en cuenta el orden: arriba, derecha, abajo izquierda, es decir como las manecillas del reloj.
Border-Color: nombre color | #hex | rgb() | hsl();
border-color: red; border-color: blue red; border-color: yellow grey red navy; border-top-color: red; border-right-color: red; border-bottom-color: red; border-left-color: red;
Para saber mas de colores y ver el juego completo de nombre de colores clic aqui.
Establece el redondeo de las equinas. Posibles valores: absoluto(px|em)
Border-Radius: radios; Border-Radius: radio-der radio-izq; Border-Radius: radio-der-sup radio-der-inf radio-izq-sup radio-izq-inf;
Border-Radius: 3px; Border-Radius: 15px 50px; Border-Radius: 3px 5px 2px 10px;
Permite especificar una imagen para usar como borde alrededor de un elemento.
border-image: URL [slice] [width] [outset] [repeat];
| Parámetro | Descripción |
|---|---|
| border-image-source | especifica la ruta a la imagen que se usará como borde (en lugar del borde normal alrededor de un elemento). |
| border-image-slice | especifica cómo cortar la imagen especificada por border-image-source. La imagen siempre se divide en nueve secciones: cuatro esquinas, cuatro bordes y el centro. |
| border-image-width | especifica el ancho de la imagen del borde. |
| border-image-outset | especifica la cantidad en la que el área de la imagen del borde se extiende más allá del cuadro del borde. |
| border-image-repeat | especifica si la imagen del borde debe repetirse, redondearse o estirarse. |
border-image: URL(image.jpg); border-image: URL(image.jpg) 20% round;
Define el grosor de los elementos bloque. Aunque es muy similar a border en su apariencia, su principal diferencia es que no ocupa espacio como border, se dibujan por encima del elemento y que pueden tener formas no rectangulares. Al igual que con border se pude definir grosor, estilo y color a la vez.
outline: [ancho] [estilo] [color];
| Parámetro | Descripción |
|---|---|
| Outline-width | Ancho del contorno |
| Outline-style | Estilo del esquema |
| Outline-color | Color del contorno |
| Outline-offset | agrega espacio entre un contorno y el borde del elemento. |
outline: 3px dotted navy;
<span style="outline:1px solid red;">Ejemplo de texto largo que ocupa varias líneas.</span>
Ejemplo de
texto largo que
ocupa varias
líneas.
El elemento se mueve hacia a un lado y el texto se ajustará a su lado. Posibles valores: none | left | right | inherit.
float: left | right | none;
La propiedad display es ignorada.
Esta propiedad especifica si un elemento permite elementos flotantes a sus lados. Posibles valores son: none | left | right | both | inherit.
clear: none | left | right | both | initial | inherit;
clear: both;
Cuando haces un elemento flotantes este se sale de su elemento contenedor resultando en una visualización incorrecta. El motivo de este comportamiento es que un elemento posicionado de forma flotante ya no pertenece al flujo normal de la página HTML. La solución consiste en usar la propiedad overflow en el elemento contenedor. visible | hidden | scroll | auto | inherit
overflow: visible | hidden | scroll | auto | clip | initial | inherit;
| Parámetro | Descripción |
|---|---|
| Visible | El desbordamiento no está recortado. Se representa fuera del cuadro del elemento. Valor por defecto. |
| hidden | El desbordamiento se recorta y el resto del contenido será invisible. El contenido se puede desplazar mediante programación (por ejemplo, configurando scrollLeft o scrollTo()) |
| scroll | El desbordamiento se recorta, pero se agrega una barra de desplazamiento para ver el resto del contenido. |
| auto | Si se recorta el desbordamiento, se debe agregar una barra de desplazamiento para ver el resto del contenido |
| clip | El desbordamiento se recorta y el resto del contenido será invisible. Prohíbe el desplazamiento, incluido el desplazamiento programático. |
| initial | Establece esta propiedad en su valor predeterminado. |
| inherit | Hereda esta propiedad de su elemento padre. |
#pag {
border: 1px solid #CCC;
background-color: #E0E0E0;
padding: .5em;
overflow: hidden;
}
.der {float: right;}
.izq {float: left; }
//En HTML
<p id=pag>
<span class=izq>« Anterior</span>
<span class=der>Siguiente »</span>
</p>
Esta propiedad especifica si el navegador puede o no romper líneas con palabras largas, si desbordan el contenedor.
overflow-wrap: normal | anywhere | break-word | initial | inherit;
| Parámetro | Descripción |
|---|---|
| Visible | El desbordamiento no está recortado. Se representa fuera del cuadro del elemento. Valor por defecto. |
| normal | Las palabras largas no se romperán, incluso si desbordan el contenedor. Esto es predeterminado. |
| anywere | Las palabras largas se romperán si desbordan el contenedor. |
| break-word | Las palabras largas se romperán si desbordan el contenedor. |
| initial | Establece esta propiedad en su valor predeterminado. |
| inherit | Hereda esta propiedad de su elemento padre. |
Esta propiedad permite desactivar el anclaje de desplazamiento. El anclaje de desplazamiento es una característica del navegador que evita que un área visible que se desplaza hacia el foco se mueva cuando se carga contenido nuevo arriba. Esto suele ser un problema en una conexión lenta si el usuario se desplaza hacia abajo y comienza a leer antes de que la página esté completamente cargada.
overflow-anchor: auto | none | initial | inherit;
| Parámetro | Descripción |
|---|---|
| auto | El anclaje de desplazamiento está habilitado. Valor por defecto. |
| none | El anclaje de desplazamiento está deshabilitado. |
| initial | Establece esta propiedad en su valor predeterminado. |
| inherit | Hereda esta propiedad de su elemento padre. |
Especifica si se debe recortar el contenido, agregar una barra de desplazamiento o mostrar el contenido de desbordamiento de un elemento a nivel de bloque, cuando se desborda en los bordes izquierdo y derecho.
overflow-x: visible | hidden | scroll | auto | initial | inherit;
Especifica si se debe recortar el contenido, agregar una barra de desplazamiento o mostrar el contenido de desbordamiento de un elemento a nivel de bloque, cuando se desborda en los bordes superior e inferior.
overflow-y: visible | hidden | scroll | auto | i nitial | inherit;
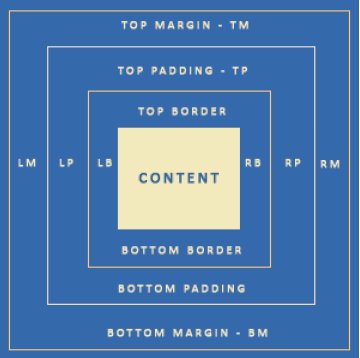
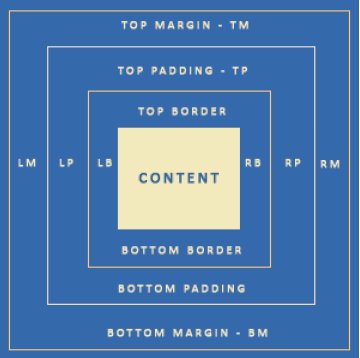
El modelo de cajas CSS es esencialmente un cuadro que envuelve cada elemento HTML. Consta de: padding, border y margin.
Cuando configuras las propiedades de ancho y alto de un elemento con CSS, simplemente estableces el ancho y el alto del área de contenido. Para calcular el ancho y alto total de un elemento, incluir los bordes.
div {
width: 300px;
padding: 50px;
border: 15px solid green;
margin: 20px;
}
Esta propiedad adjunta una o más sombras a un elemento.
box-shadow: none | h-offset v-offset [blur] [spread] [color] [inset] | initial | inherit;
| Valor | Descripción |
|---|---|
| h-offset | Necesario. El desplazamiento horizontal de la sombra. Un valor positivo pone la sombra en el lado derecho del cuadro, un valor negativo pone la sombra en el lado izquierdo del cuadro. |
| v-offset | Necesario. El desplazamiento vertical de la sombra. Un valor positivo pone la sombra debajo del cuadro, un valor negativo pone la sombra encima del cuadro. |
| blur | |
| spread | Opcional. El radio de propagación. Un valor positivo aumenta el tamaño de la sombra, un valor negativo disminuye el tamaño de la sombra. |
| color | Opcional. Color de la sombra. |
| inset | Opcional. |
Para adjuntar más de una sombra a un elemento, agregue una lista de sombras separadas por comas.
box-shadow: 5px 10px; box-shadow: 5px 10px #888888; box-shadow: 5px 5px blue, 10px 10px red, 15px 15px green;
Esta propiedad especifica cómo se aplica el fondo, el relleno, el borde, la imagen del borde, la sombra del cuadro, el margen y la ruta del clip de un elemento cuando el cuadro del elemento está fragmentado.
box-decoration-break: slice | clone | unset | initial | inherit;
| Valor | Descripción |
|---|---|
| slice | Las decoraciones de caja se aplican al elemento en su conjunto y se rompen en los bordes de los fragmentos del elemento. Valor por defecto. |
| clone | Las decoraciones de caja se aplican a cada fragmento del elemento como si los fragmentos fueran elementos individuales. Los bordes envuelven los cuatro bordes de cada fragmento del elemento y los fondos se vuelven a dibujar por completo para cada fragmento. |
| unset | no definido. |
span.ex1 {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
-o-box-decoration-break: clone;
}
span.ex2 {
box-decoration-break: slice;
-webkit-box-decoration-break: slice;
-o-box-decoration-break: slice;
}
Esta propiedad nos permite incluir el relleno y el borde en el ancho y alto total de un elemento.
width + padding + border = ancho del elemento y height + padding + border = altura del elemento.
div {
width: 300px;
height: 100px;
padding: 10px;
border: 1px solid blue;
box-sizing: border-box;
}
Esta propiedad se usa para crear un reflejo de un elemento. El valor de la propiedad box-reflect puede ser: abajo, arriba, izquierda o derecha.
box-reflect: none | below | above | left | right | initial | inherit; box-reflect: position offset gradient;
La propiedad box-reflect no es estándar y debe escribirse con el prefijo -webkit-.
| Valor | Descripción |
|---|---|
| none | No hace ningun reflejo. Valor por defecto. |
| below | Crea un reflejo debajo del elemento. |
| above | Crea un reflejo sobre del elemento. |
| left | Crea un reflejo a la izquierda del elemento. |
| right | Crea un reflejo a la derecha del elemento. |
| position offset gradient | position (below, above, left, or right), offset (distancia px), gradient (fading). |
-webkit-box-sizing: below;